Debugging
Devtools
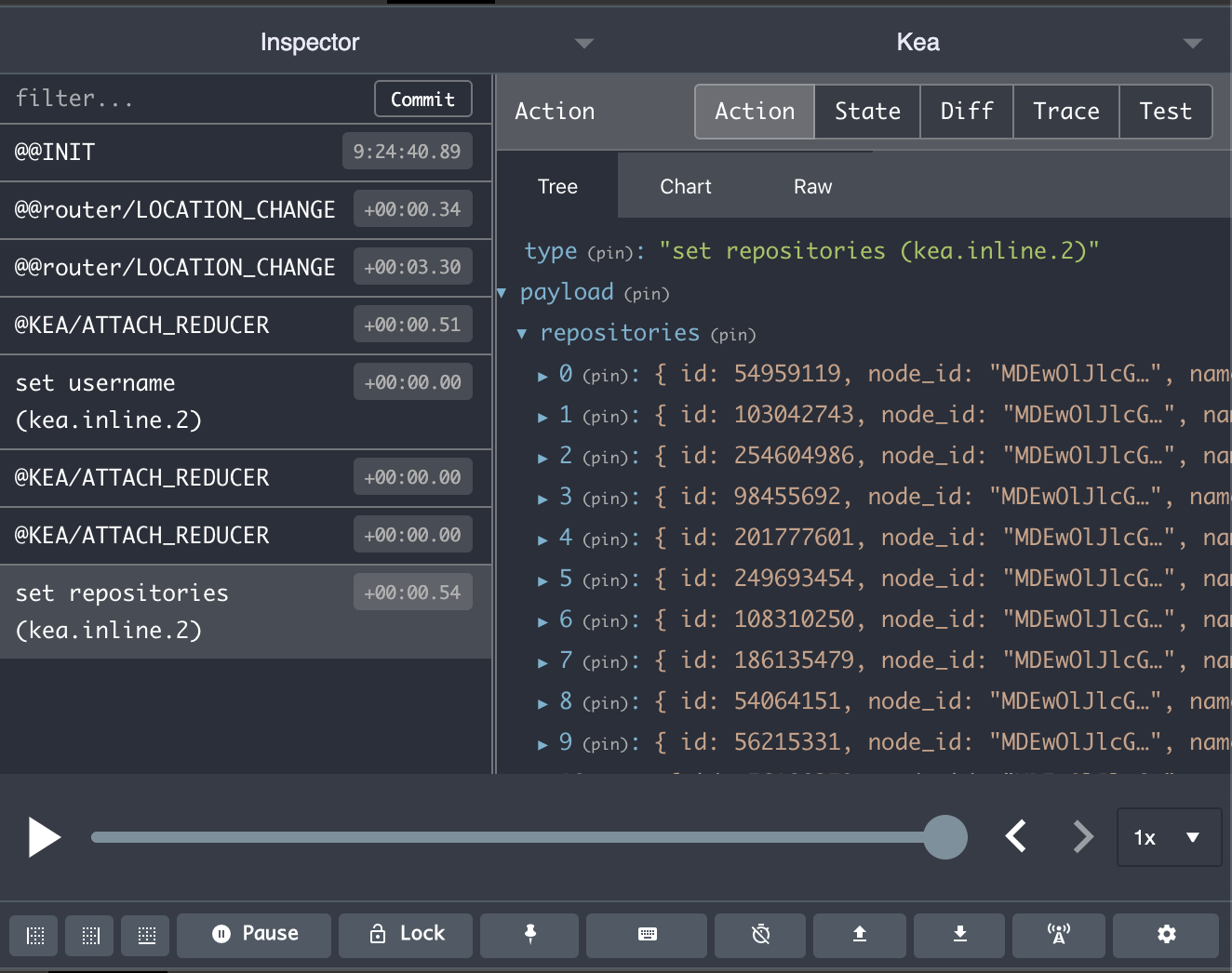
Currently there are no kea-specific devtools available. However the Redux devtools work really well.
With them you can:
- See all dispatched actions
- See the payload of each action
- See how the store's state looked like after each action
- See the diff the action made in the store's state
The only thing that's missing is to inspect selectors live.
Get them for Chrome or Firefox

Project Idea
Any volunteers who want to work on fully-kea devtools? It would be nice to visually see how the logics interact with each other, see their state (including selectors) and to be able to call actions on them with the push of a button.
Here's a gist of a really raw devtool that just displays all the logics and their values in boxes.
Logic Path
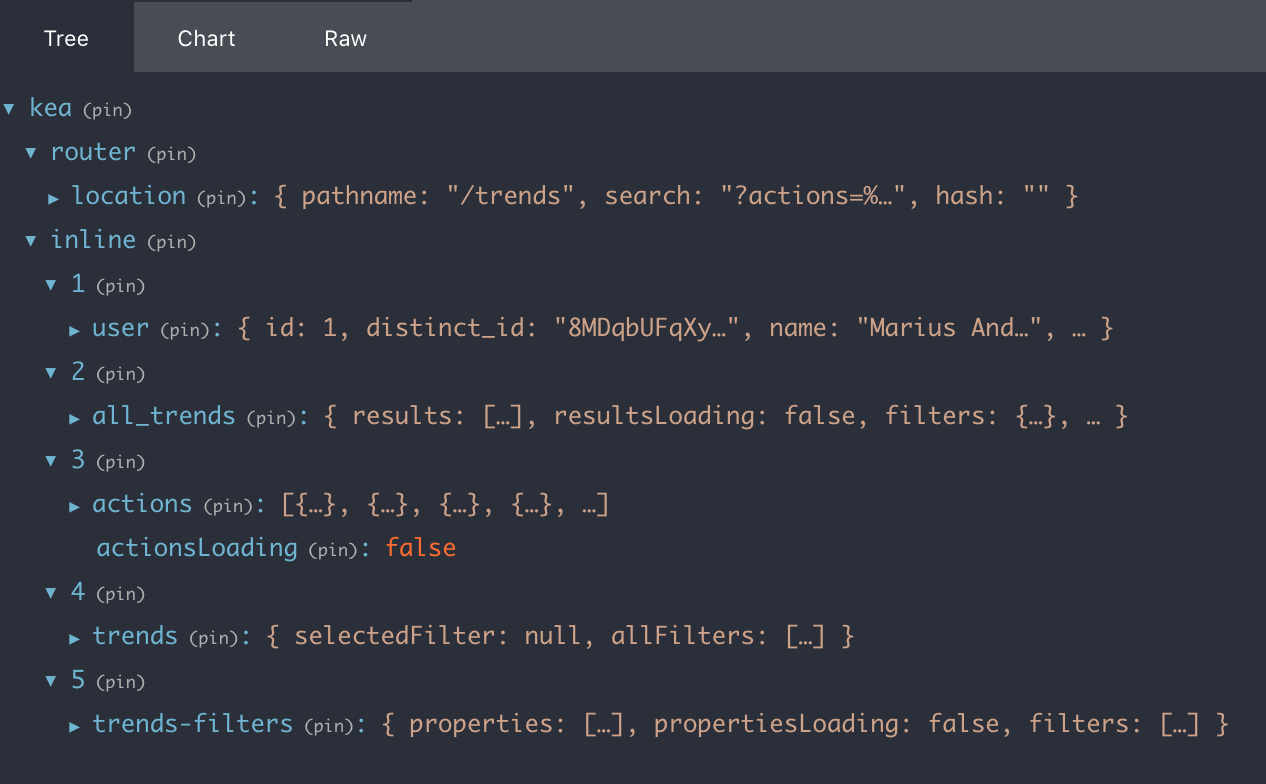
If you explore your store's state in the devtools, you'll notice that every kea logic is
mounted under a path like kea.logic.1 (or kea.inline.1 prior to Kea 2.4).
Something like this:

Setting the path manually
In order to help debugging, you may manually specify a path for your logic.
kea([
path(['scenes', 'dashboard']),
])
Automatic paths with Kea-TypeGen
If you pass --write-paths to kea-typegen, it'll add this line for you.
Automatic paths with Babel
If you're using Babel to transpile your code, check out the babel kea plugin.
It can generate a paths for you automatically, if you're using the kea 2.0 object input syntax kea({ actions: {} }) (no logic builders).
First install the package:
# with yarn
yarn add babel-plugin-kea --dev
# with npm
npm install babel-plugin-kea --save-dev
Then add it to the list of plugins in .babelrc:
{
plugins: ['babel-plugin-kea'],
}
Logic paths are scoped from your app's root path. If you wish to skip a few parts of the path,
for example if your frontend lives under frontend/src and you don't want every kea path to start
with frontend.src, specify it in the config as follows:
{
plugins: [['babel-plugin-kea', { path: './frontend/src' }]],
}
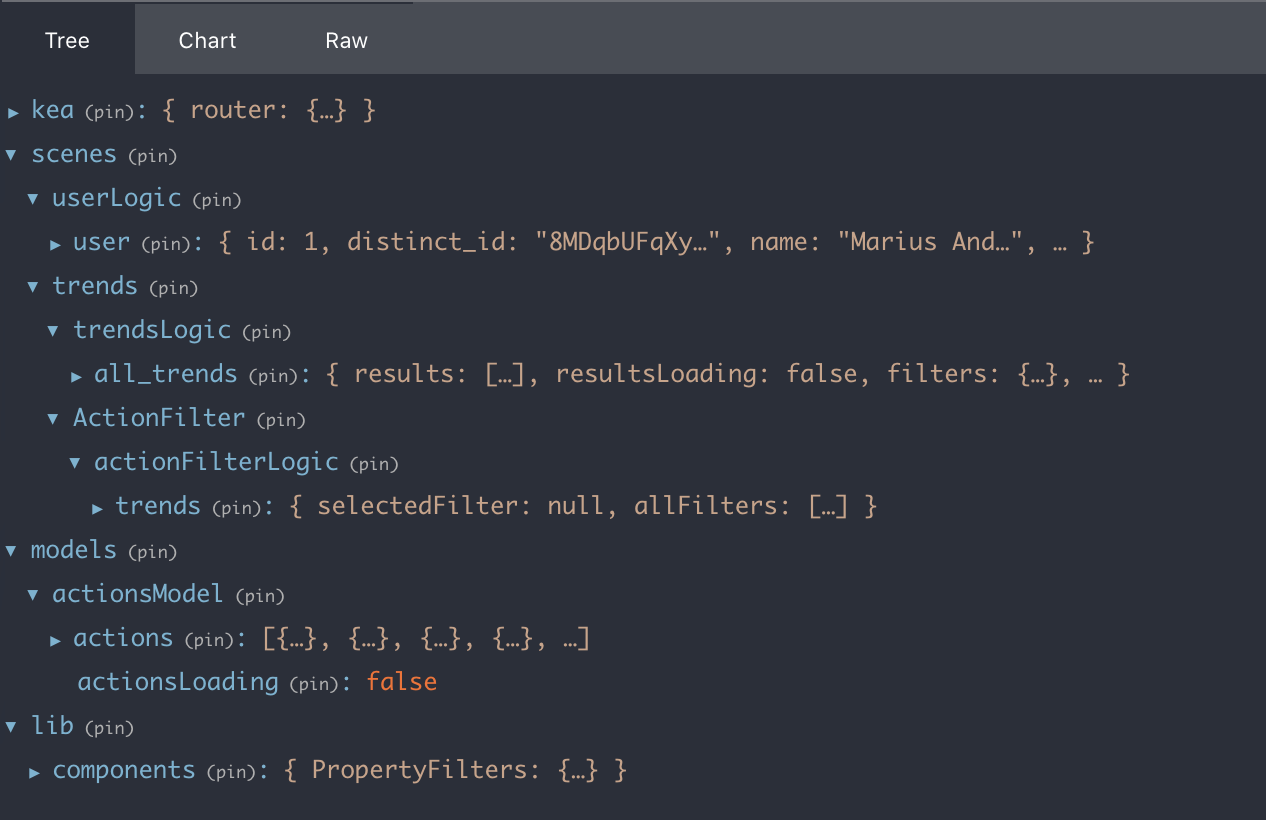
After these changes, the inline paths from above will look like this:

Questions & Answers
Ask questions about this page here.